 > あとがき:モバイル対応化
> あとがき:モバイル対応化
今年になってサイトのページを色々改定した.最初文字コードをそれまで主にShift_JISであったものをUTF-8に書き換えた.それまでもGoogle maps APIでは必要だったので該当ページはUTF-8にしていたが,ややこしいので全面的に書き換えた.
それが3月上旬Googleウエブマスターで,『モバイルユーザビリティ上の問題が検出されました』とのお知らせを受ける.詳しく見るとそれは『重大な問題』であるようだ.ということでこの問題に一応何とか対応したので整理しておきたい.
モバイル対応化とは直接関係ないが,Google maps APIを使う場合文字コードはUTF-8使用が望ましいとされていた.そこでGoogle mapsが挿入されるページではUTF-8を,他ページではShift_JISとしてあった.ただUTF-8とShift_JISのファイルを混在するのはややこしいし,間違えたりする可能性もあるので全ファイルUTF-8に書き換えることにした.
2バイトコードのShift_JISに対して,UTF-8コードは,文字に依っては3バイト,4バイトとなるそうだ.つまりファイルサイズがその分大きくなるようである.ただ当サイトの各ページは圧倒的にファイルサイズの大きな写真が大半を占めているので,クライアントへのダウンロードや表示時間を悪化させる程度は微々たるものと思う.
UTF-8コードにするには,先ず<head>タグ内の文字エンコーディングの指定を<meta charset="utf-8">(HTML5)と書き換えた.
全ファイル書き換えるのは結構大変だし,ミスも起こしやすい.そこでファイル中の特定文字列を別の文字列に書き換えてくれるソフトを使わせてもらった.そのソフトはGimite市川氏作成のDevas(ディーヴァス)Ver3.4というありがたいフリーソフトで,指定ディレクトリ内の,指定属性全ファイルの文字列(複数行可)検索し,新しい文字列に置換してくれる.フアイルオープン/クローズを行う必要もなく自動で,極めて強力だ.もちろん文字コード書き換えは一例で,他でもDevasを多用させてもらった.とにかくすばらしいソフトだ.
文中に文字エンコーディングの指定を行っただけでは,ファイルが実際UTF-8コードで書き換えられ訳ではない.そこでこの変換は,サクラエディタでまだShift_JISである各ファイルをオープンし,『名前を付けて保存』で文字コードセットにUTF-8を選んで保存することで行った.全ファイルやるのでそれなりに手間がかかった.まあ一度換えてしまえばそれで終わりであるから大したことないか.
Devasの一括テキスト書き換えのように,一括文字コード変換をやってくれるソフトがあるのかも知れないが....私には不明だった.
HTMLファイルをUTF-8化したら困ったことが起こった.ソースファイルのデバグでお世話になっているHTMLクイックチェッカver.0.13が文字化けするようになった.UTF-8未対応のためで,タグそのもののエラー箇所は判るのだが,やはりタグ内文章が読めないとちょっと使いづらい.
そこでまた例によって代替できるソフトがないかググってみた.そしてFirefoxブラウザのアドオンでMarc Gueury氏作Html Validator 0.8.5.8というフリーソフト(寄付歓迎)を知ることとなった.早速ダウンロードし,チェックレベルなど指定し直ぐに使うことができた.
HTMLクイックチェッカのようにディレクトリ内の全ファイルまとめてのチェックはできず,ページ単位となるが,ローカルファイルも可能で,表示されたページの『ソースを見る』でエラー一覧と,それぞれの対応ソース位置を知ることができる.ソースの中のファイルクリックで,当該ページ(ソース)にジャンプし,同時にエラーチェックを行うこともできるし,とても使い勝手がいい.またHTML4も5もそれぞれの仕様に合わせてチェックするようだ.
赤でエラーを,黄で警告を発してくれる.エラーのスレッショルドはW3c Online Validationの基準通りなのであろうか,HTMLクイックチェッカより少しシビアなようだ.例えばimgタグでaltがない場合や,listのネスティング,&文字が&となっていない.....などは警告ではなく赤のエラーとなる.これらはちょっと量が多く大変だったがお告げに従いサクラエディタとDevasとで修正した.
UTF-8化は旧サクラエディタ(ver.1.6.3.0)でも若干問題があった.htmlファイルでは問題ないのだが,cssファイルの場合,いくらか不具合があった.UTF-8コードで保存したCSSファイルを再び開くとなぜかShift_JISで開かれてしまうのだ.
CSSファイルは幾らの数でもないのであまり問題ないのだが,無いに越したことはなく,最新のver.2.1.1.4をダウンロードさせてもらった.その結果,無条件にShift_JISで開くことはなくなったが『....UTF-8で開くか?』と,いちいち訊いてくる(中には訊かないCSSファイルもある)使い方が悪いのかな....?
なお最新サクラエディタでは選べるフォント種類が増えるなど,自分にとって一層使いやすくなった.(最初選んだ@付きフォントで文字が横向きになって焦った.横向き文字ってどんな原稿のエディティングに使うのかな....?)
3月11日,Googleウエブマスターツールより『貴サイトの1,080ページをテストし,そのうちの100%に重大なモバイルユーザビリティ上の問題を検出しました......』との指摘を受ける.それまでモバイルユーザビリティなどという言葉を聞いたこともなかった.あったとしても頓着無かったのだ.それがいきなり『100%のページに重大な問題あり』と指摘され,慌てて自分のこととして対処することにした.
指摘された問題は
で,1~3項までは全部のページ,4項は十数ページだがyouTubeのあるページは全部,という大変な指摘だ.
指摘された事項に関する説明や解決方法はGoogleの関連ヘルプページに述べられている.それらを読んでみたがちょっとやそっとでは解決できそうにない.ただ第3項のビューポート設定だけは<head>タグ内に以下のGoogle推奨値
<meta name="viewport" content="width=device-width, initial-scale=1.0">
と書き加えればいいようなので,全ページに書き込むことにした.この書き加えは上述のDevas Ver3.4を使ったお陰で,あっと言う間に完了し,直ぐにWebサーパーにアップロードできた.
なおここでcontent="width=device-width,はデバイス非依存ピクセルサイズに合わせるようにページに指示し,initial-scale=1.0で,そのスケールが指定されることになるようだ.
アップロード後ウェブマスターツールで推移を見ていくと,以下のようになっていった.新たに第5項の問題が加わり,日増しに増加していった.これは元のページ全てがCSSで固定幅となっているためだった.
まあ,スマホでもPCと同じサイズの文字で表示するようになったので,フォントサイズやタップ要素距離は解決したが,コンテンツ幅はPCと同じなので横スクロールが必要になったという次第だ.
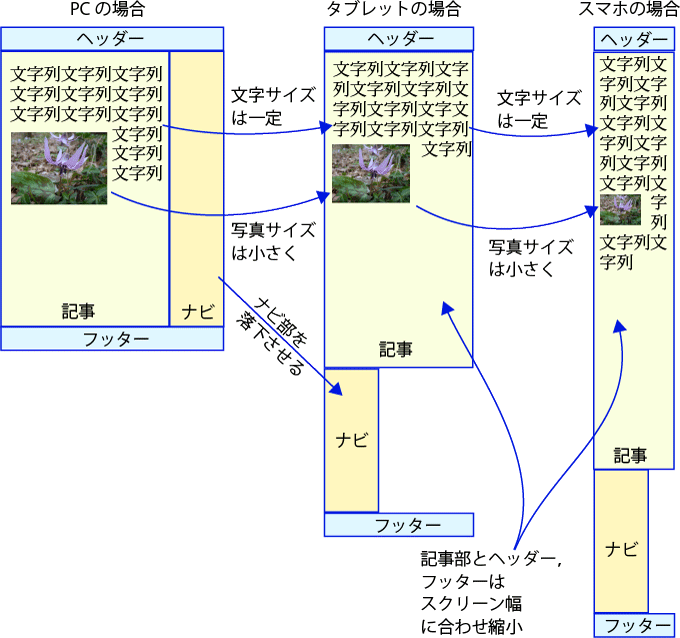
こりゃやはりコンテンツサイズをビューポートに対応させる必要があるな~と思い,泥縄式にGoogle Developersの解説ページなどを読んだり,いろいろなサイトを参照させてもらった.そしていろいろなことが判り,下図のようにデザインを変更しソースを書き換えることにした.

マルチデバイス対応説明図
箇条書きにすると次のようになる
上記対策を済ませ,2015/4/17サーバーにアップロードした.サーバーにあればGoogleのモバイルフレンドリーテストにURLを入れて,フレンドリーか否かの判定ができる.表示がスマホの絵なので,iPhone5か6一機種だけの適合度を見ているのであろうか?それにしては結構長い時間がかかる.
モバイルフレンドリーのときはグリーンの文字で,フレンドリーでないときは赤字で,そして併せてその理由が表示される.理由はウエブマスターツールの場合と同じで,タップ要素同士が近すぎます,フォントサイズが小です,ビューポートが設定されておりません,Flashが使用されてます,などのようだ.
幾つかのページを試してみて,おおまかには大丈夫そうなのでひと安心した.このテストがディレクトリ内の全ファイルまとめてできるとか,またローカルファイルでもできるとかだとさらにいいのだが不可能なようだった.まあ後者については前述のChromeデベロッパーツールで大体判るのでいいか.
また久しく音沙汰のなかったウエブマスターツールのモバイルユーザビリティの解析結果も今日2週間ぶりくらいに記されていた.まだ当初の1/10程度のエラーページありとのチャートだが,多くはまだ未解析のためで,エラーページはもっと少ない筈では...と楽観している.
(2015/5/4記)
スポンサーリンク